Learn to Program
Chapter 1: Pro/Am Tools
The recommended setup has changed
First off, appologies to readers of my book. A lot of the addins and extensions recommended are now missing or obsolete.
The good news is that most are no longer required as both Visual Studio Code and the Chrome web browser have continued to develop.
For the best results, download the following in the order they appear below.
Go ahead and install Chrome if you do not already have it installed on your PC.
This link should take you to the download page.
Skip all mention of extensions to Chrome as they are not needed unless you are working with an old Chromebook in which case you might want to download the "200 OK" Chrome extension.
In fact, that extension is more properly termed a Chrome app.
Definately install node.js. If you think it is already installed on your machine then there is no harm in installing it again as any new version will overwrite any older one. If you are offered the option to install tooling for possible C++ extensions then you do not need to check the box. You are unlikely to need such tooling in the near term. If you do decide to check the box then it might be a good idea to go and make a pot of tea and maybe fetch a few biscuits because it will take a while. Use this link for the download page. You should download the LTS (Long Term Support) version for your PC.
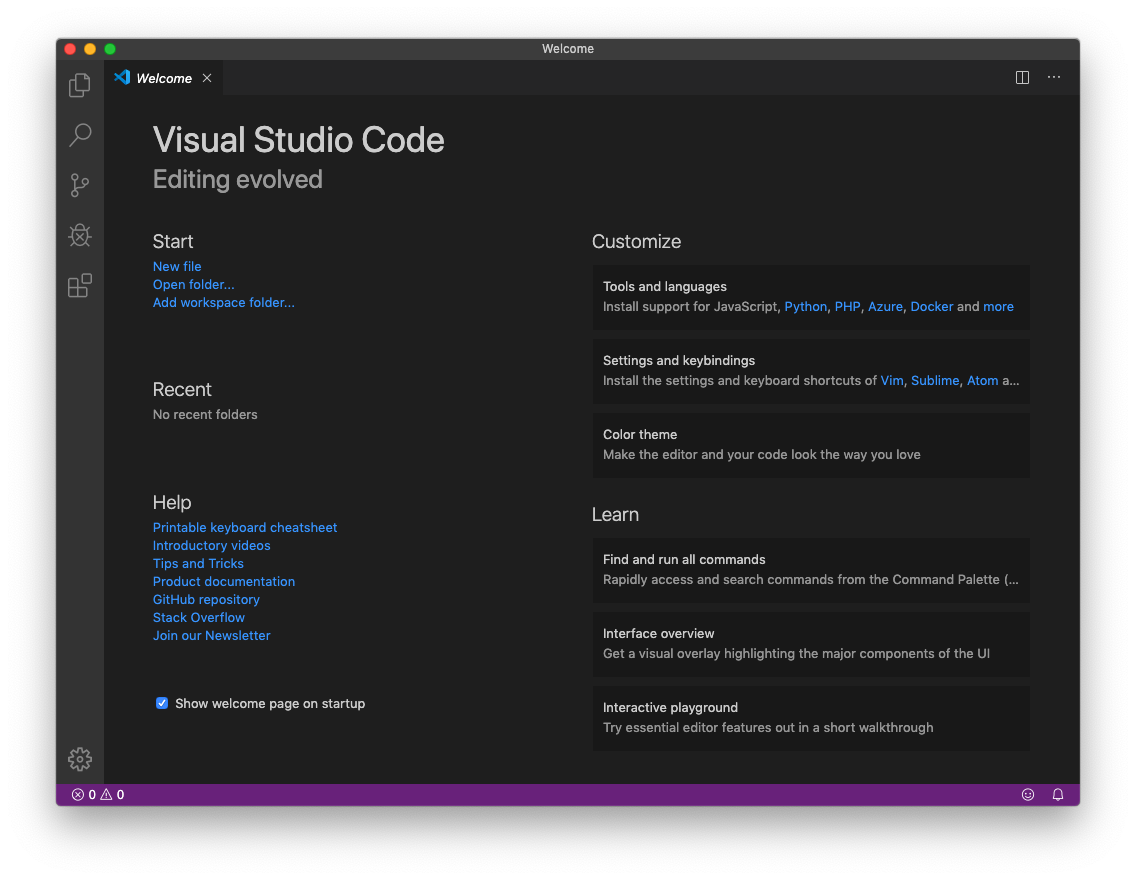
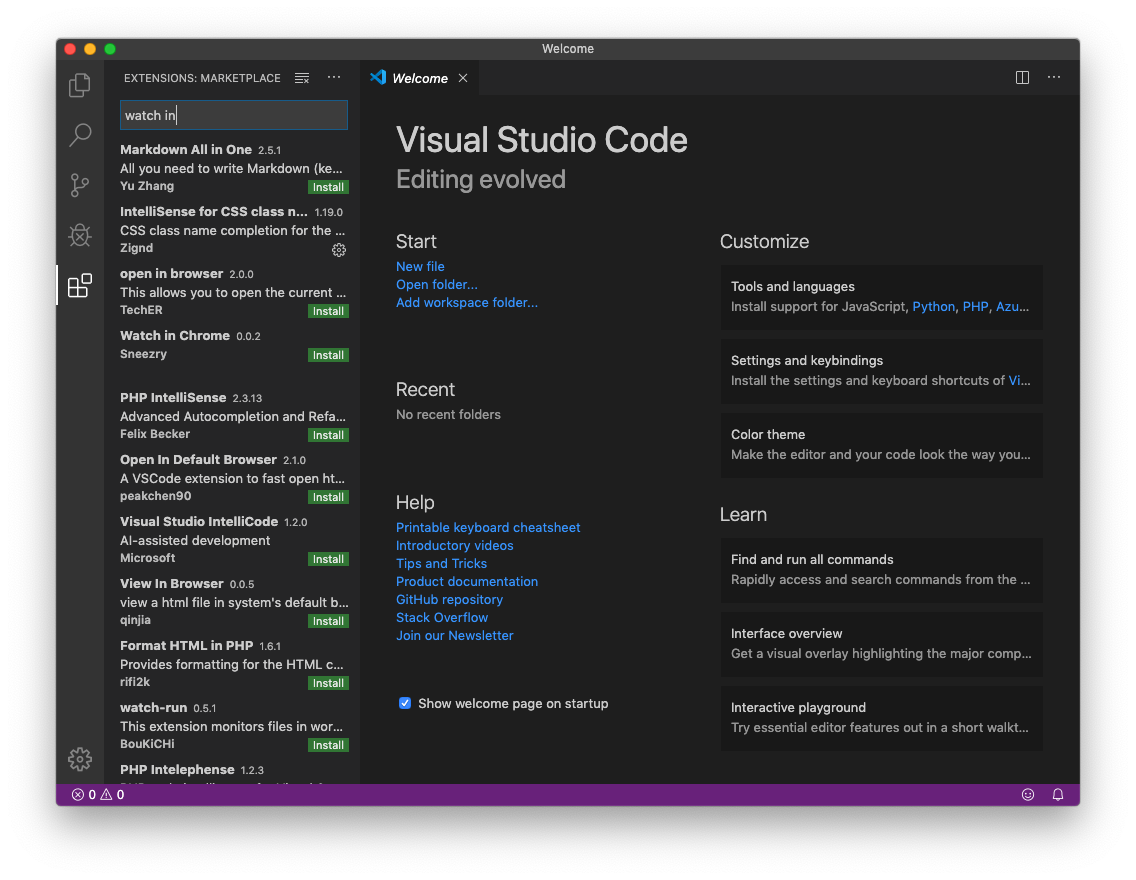
Download Visual Studio code.
Follow the advice in the book on locating and installing extensions but the only one you should install now is JSHint.
If you later get into some more advanced HTML then you might experiment with some of the related supporting extensions.
This link will take you to the VS Code download page.
VS Code continues to develop with new releases as frequently as weekly. You might like to view and/or download a .pdf file containing a draft of a new chapter written for the upcoming second edition of this book. Use this link to read "Jumpstart VS Code". The second edition (when published) will contain the same games and JavaScript as the first but will reflect changes to the softare tools. If you hit a problem installing the recommended JSHint extension then the new chapter has the solution.
Follow on by installing image processing software if you are so inclined and have nothing suitable currently available.
All of the images used in the game projects can be downloaded from this web site. See the page here supporting each chapter in turn.
It is now quite difficult to locate a free download for Paint.NET. I found a free download link when searching in September 2021 but care is needed. Check that clicking on a downlaod page will get you Paint.NET instead of some unwanted junkware (or worse). The fee to the Microsoft Store is small and represents great value for money.
Changes to the book text
As some of the extensions and addins have now become obsolete there are some minor changes that need to be kept in mind when working through the projects.
Fortunately, we are talking about making things simpler.
Running demo code in Chapter 3
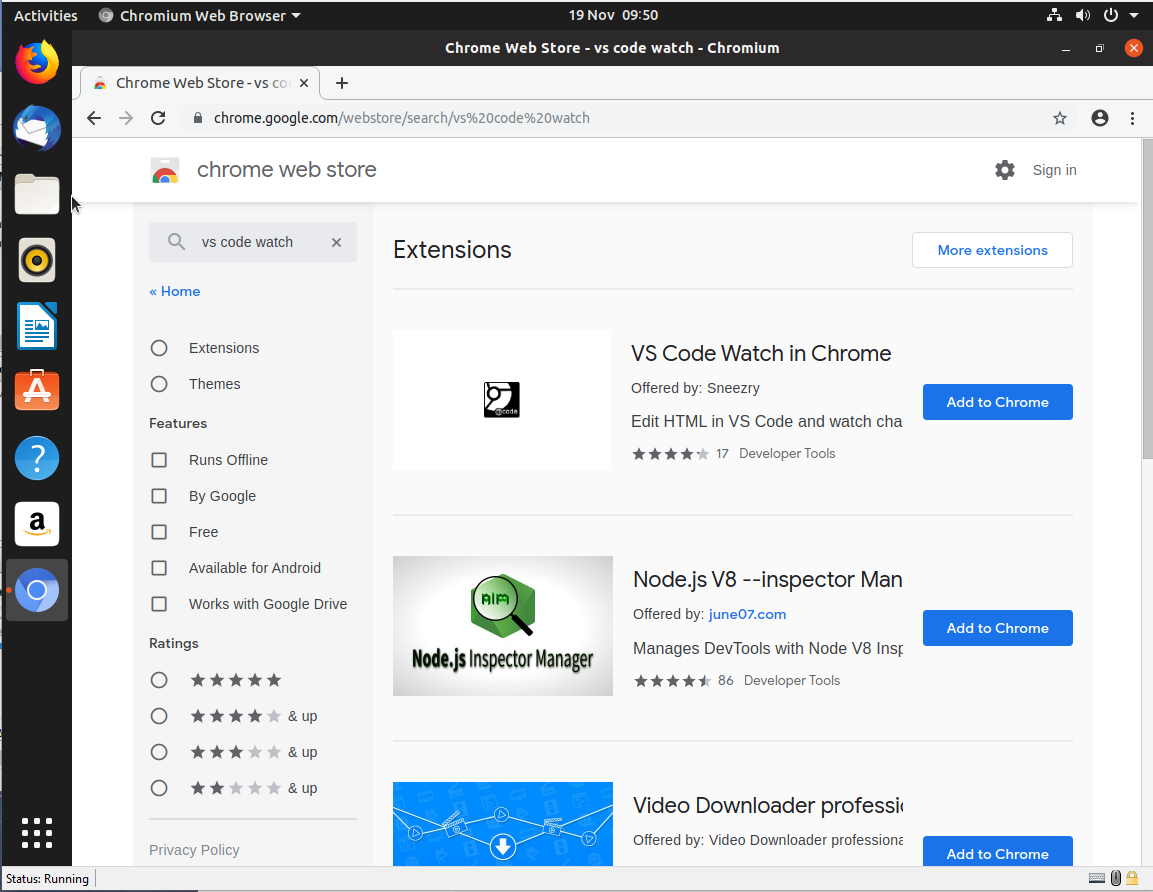
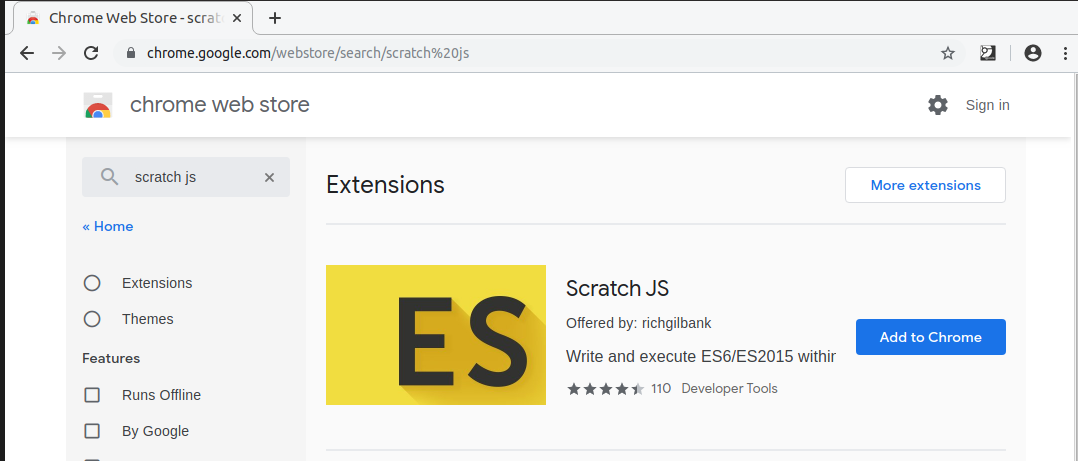
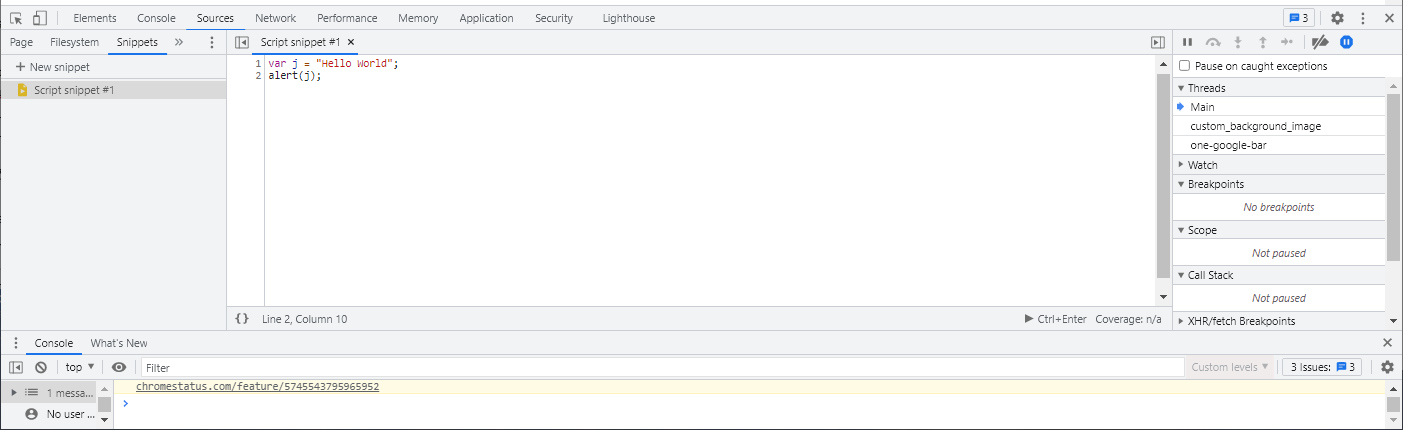
We can no longer install Scratch JS as suggested in the book but we can now use the "Snippets" tab once the developer tools are open. Try it on on a new Chrome tab.
Click the Snippets tab and then the "+ New snippet" option to open a new snippet window to enter your first JavaScript code lines.

To run your code click the icon at the bottom right of the snippets code window 
or use the keyboard shortcut by holding down the Ctrl key and hitting Enter.
Running the first code sample in Chapter 3 would show just the same pop-up window.

This is the only change. Replace every mention of Scratch JS with the built in Chrome snippets window.
Running the Game Projects
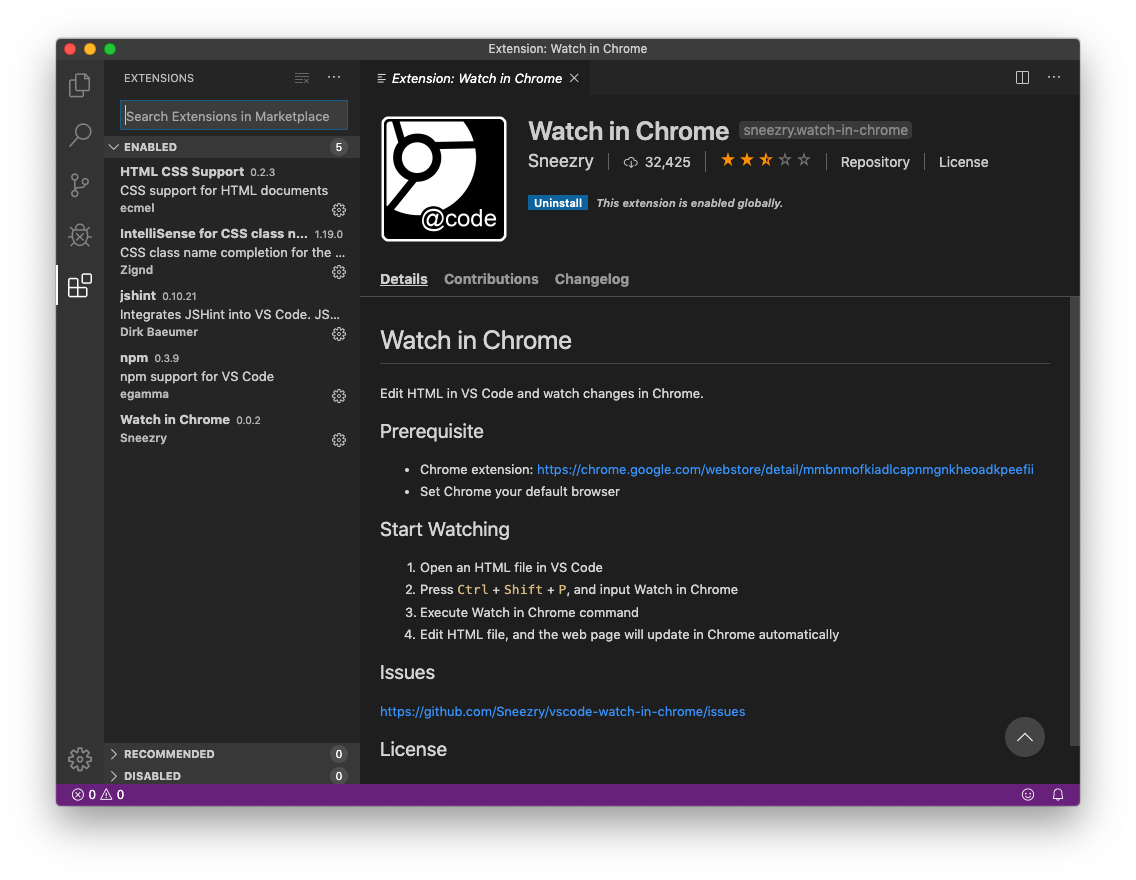
At some point in each game project the book text advises the reader to use the "Watch in Chrome" extension to Visual Studio Code
to run tests for each stage in the development.
That technique is now obsolete. We can use the "Run" menu option instead.
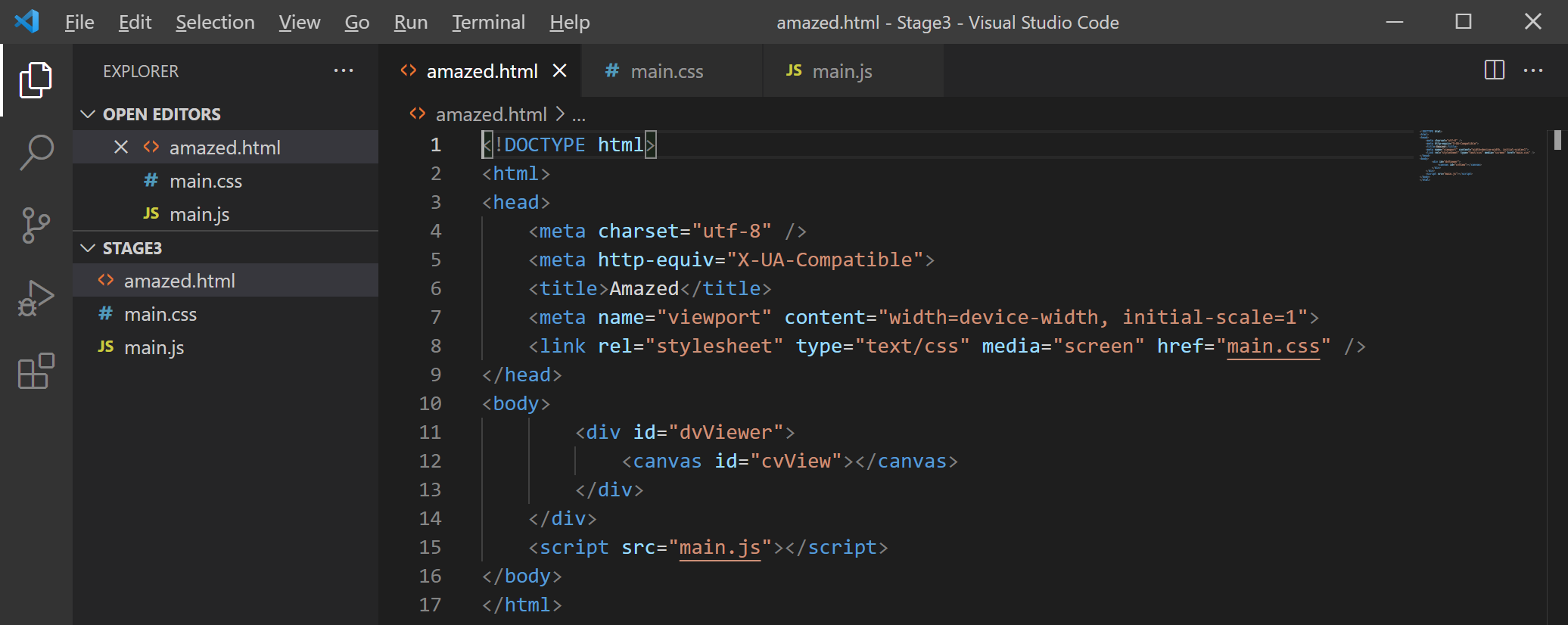
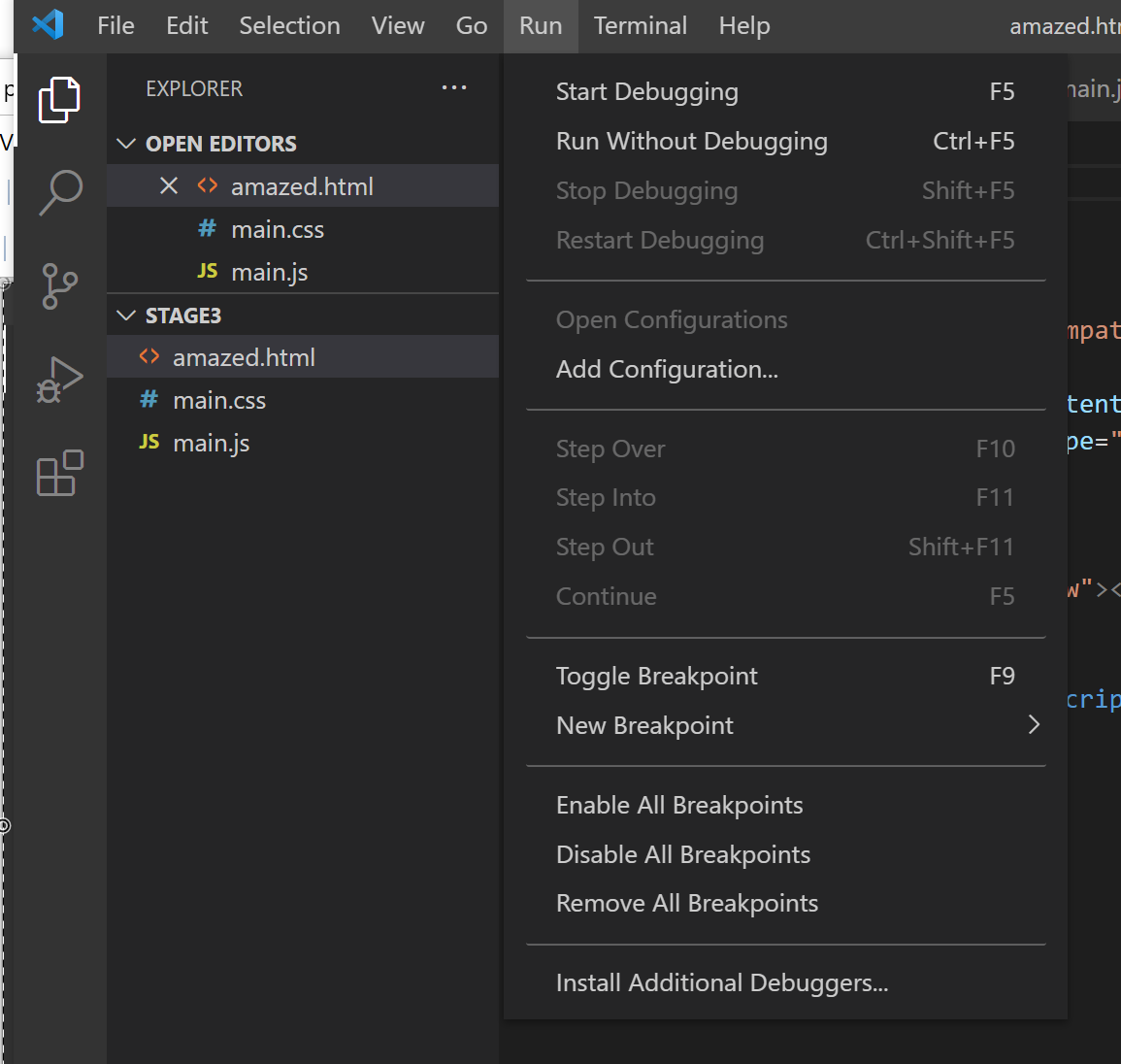
First, just as when the text says use "Watch in Chrome", click on the HTML tab to make it the current tab. Then click the "Run" menu.

Then select "Start Debugging" from the menu options.

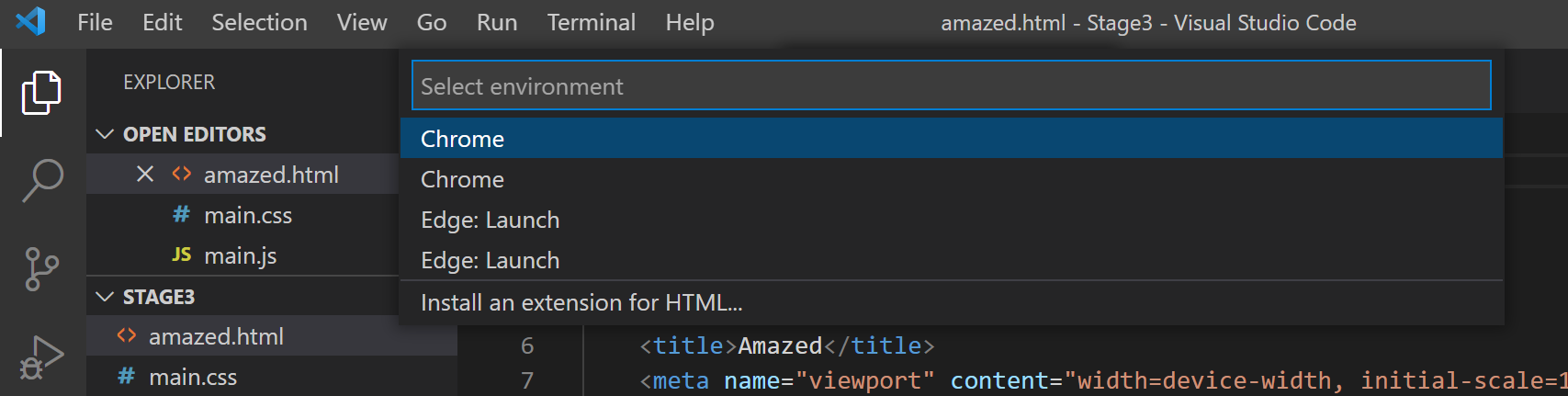
The first time you select that option you will be presented with some choices so that you can select the browser that you wnat to use (assuming you have more than one installed).

Clicking the Chrome option will open a new Chrome window with your HTML loaded and (hopefully) with your JavaScript running.
Just remember, switch to the HTML tab for your game project and then click the Run menu to open a new Chrome window running your code. If you want to try this out then download the .pdf containing a draft of a new book chapter called "Jumpstart Visual Studio Code" which will walk you through building and running a test project.
Another Paint.Net plugin
Another paint.Net plugin I have recently found is the PrintIt plugin which can be downloaded here
Download and unpack the zip file. Two of the enclosed files (OptionBasedLibrary*.dll/.dlc) go in the Paint.NET folder (mine is at C:\Program Files\Paint.NET) and the other two files
(PrintIt.Effect.dll/.dlc) go in the usual Paint.NET/Effects/ folder.
While we are on downloads and zip files can I recommend 7Zip if you do not already have it? It is the best tool for handling all of the compressed archive
files out there. Give it a try by downloading a copy now.
Chapter 1 illustrations
Read the revised chapter in my book Learn to Program with Games and JavaScript