Learn to Program
Chapter 13: Web Server
Chrome Web server
Most times a web page can be run directly from a local folder just by double clicking on the HTML file. Sometimes though, the web browser might detect a potential for a breach of security and refuse to load some of the page components – most likely components loaded by JavaScript. To deal with this situation (which will certainly occur with the final project in this book) you can make use of the “200 OK” Chrome Web Server extension to the Chrome browser. Readers of this book working with VS Code and who have installed node.js should follow this link to the page supporting Chapter 13 for instructions on using a node.js based web server.
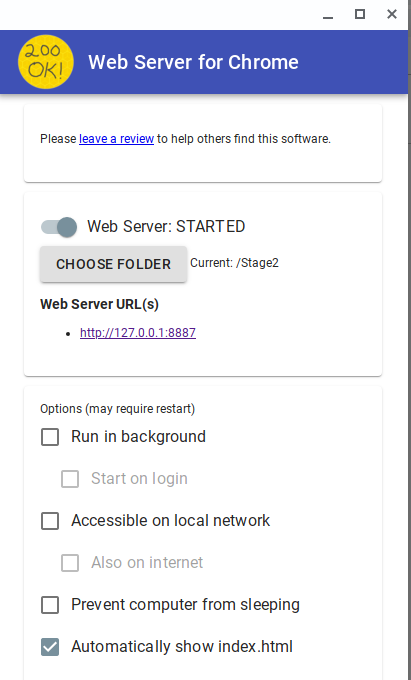
Click the launcher icon and then click the web server icon from the list of apps displayed.
The web server window will then open.

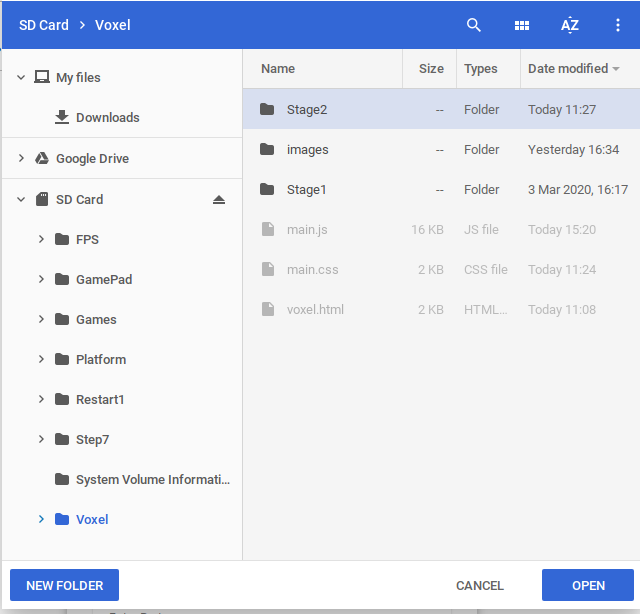
If the server is not marked as STARTED then click the slider at the top to get things running. You next need to tell the server which folder it should be running from. Click the “Choose Folder” button and a dialog will open to allow you to do just that. Remember it is the folder containing the target HTML file and any subfolders supporting the web site that you need to select and not the HTML file itself.

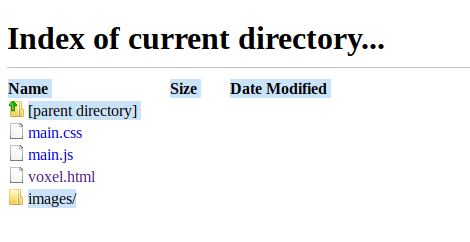
Select the folder and then click the “Open” button. This will take you back to the first web server window. You can then click on the Web Server URL or type (copy paste) the URL into the Chrome browser window address bar. If your HTML file name is index.html then the web site (your game project) will open automatically. If not then you will be presented with a file view of the project folder.

If you then click the html file name then the web page will open in the Chrome window.
You can now make changes to the code using your code editor and reload the project with those changes by holding down
the
Read the chapter in my book Learn to Program with Games and JavaScript
